


スマホで撮った写真でメルカリに出品したんだけど、なんとなく写真の画質が悪くなっている気がするんだよね。



メルカリ上で画像サイズが縮小されるからじゃない?



じゃあ最初から画像サイズをサイズダウンしていればいいのかな。。
撮影した写真はきれいなのに、出品後の画質が悪いってことないですか?
最適サイズがわかっていれば、はじめから適切な画像を用意することができますね。
でも、メルカリ出品画像の最適なサイズって、そもそもどのくらいなんでしょうか。
そこで今回は、メルカリの出品画像サイズについて、
・最適サイズはどのくらい?
・サイズ変更を簡単にするには?
ということについて解説したいと思います。
\ Canva Proなら /
メルカリ出品画像の最適サイズは1,080×1,080
最近はデジカメではなくスマホで出品写真を撮影する人のほうが多いですね。
スマホはとってもきれいな写真が撮影できますが、反面とにかく画像が大きい。
私が使っているiPhoneSEのカメラで撮影した画像は、
1,200万画素(4,032×3,024ピクセル)でした。
メルカリへ出品画像をアップロードすると、画像サイズが縮小されるため、
画像が悪くなったように感じます。
ネットで最適サイズを調べてみた
では、メルカリ出品画像の最適サイズはどのくらいなんでしょうか。
早速、最適サイズについてグーグルで検索して調べてみました。
すると、メルカリの画像サイズは720×720または640×640と書かれているものばかり。
メルカリ公認の「メルカリ教室」にもそのように記載がありました。
実際に検証してみる
画像サイズ720×720といいうのは思った以上に画像が荒い。



本当に最適サイズなのかな~?
と疑問に思い、実際に検証してみました。
方法は、次の通り
①スマホで撮影した写真をそのままのサイズで出品画面へアップロード
②アップロード後の画像がどのくらいサイズダウンしたか調べる
アップロード後のメルカリ画像を右クリックで「名前をつけて画像を保存」し、
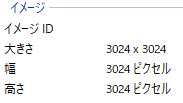
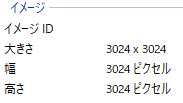
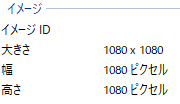
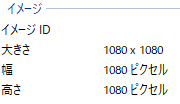
保存した画像をさらに右クリックで「プロパティ」→「詳細」にて画像サイズを調べました。
検証結果
①アップロード前の画像サイズ


②アップロード後の画像サイズ


大幅にサイズダウンしていますね~
でも、サイズダウン後は720×720ではなく、1,080×1,080でした。
720と1,080では、かなり見え方にも差がでてきますよ。
画像は少しでも大きい方が、より綺麗に見えます。
1,080でもいいのなら、絶対そのほうがいいに決まってます!



調べてみて良かった~
ということでこれからは1,080×1,080で画像作成していきましょう。
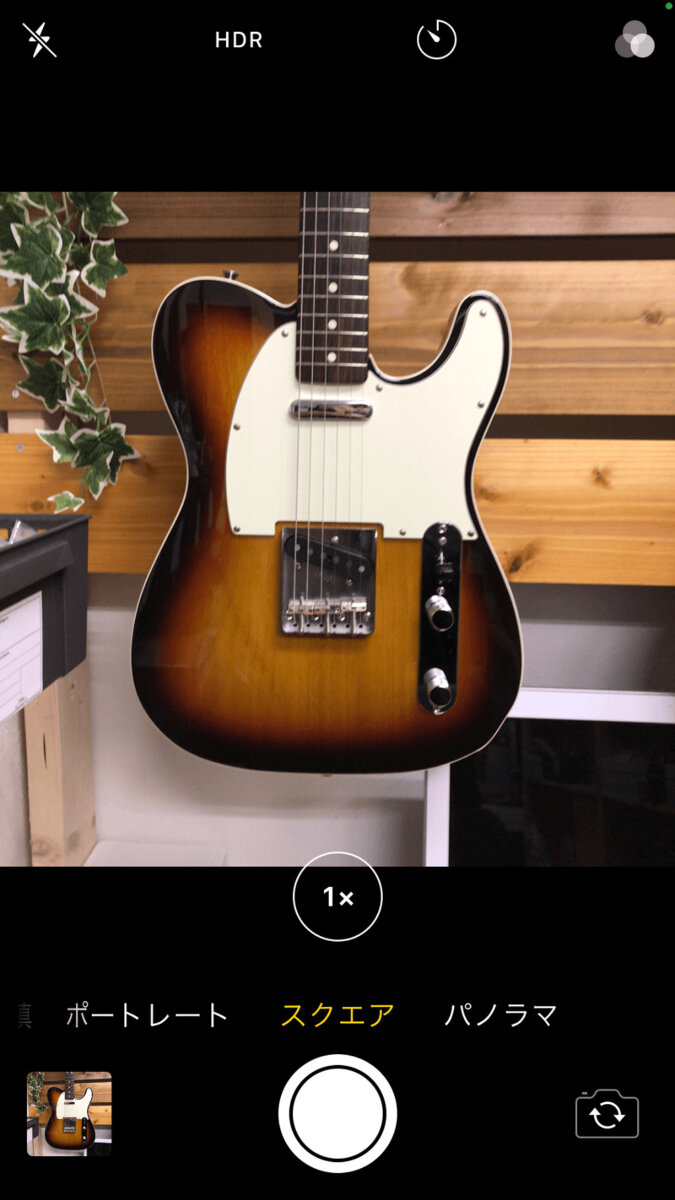
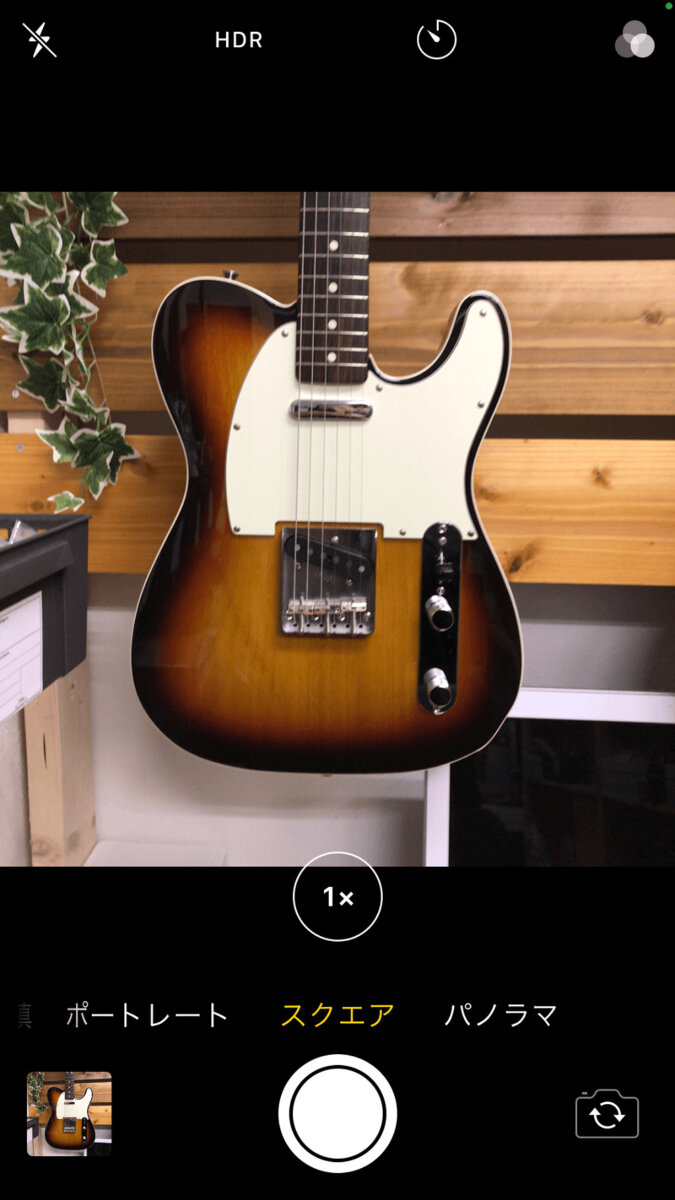
写真はスクエアで撮影
大きさ以外にも、写真の縦横比も大切です。
メルカリの画面を見て分かると思いますが、画像はすべて正方形です。
そのため、写真は1:1の比率で撮影しましょう。
iPhoneのカメラなら「スクエア」を選択して撮影します。
iPhoneのカメラでスクエアを選ぶ方法



アイフォンのカメラ使ってるけど、「スクエア」っていう設定が出てこないよ?
そうなんです。
iPhone7ではスクエアの選択が表示されてたのに、iPhoneSEではどこにあるか一見わかりません。


最近のiPhoneでは、実はここに隠れています。










これで正方形の写真が撮影できます。
LINE Cameraも使いやすい


LINE Cameraも正方形の写真撮影は簡単です。






LINE Cameraは写真を撮るだけでなく、
撮った写真に文字を入れたり装飾をすることもできるので便利です。
LINE Camera公式サイト
Canvaなら最適サイズへ簡単に変更可能


スマホで撮影したら、写真はどこに保存していますか?
私はパソコンに保存しています。
スマホだけでも出品はできますが、
スマホで出品作業をするよりも、パソコンで操作することに慣れているため、
パソコンで操作が簡単なアプリを探していました。
私の個人的なお勧めアプリは、「Canva」です。
高品質なインスタストーリーが簡単に作成できます。オリジナルで印象に残るデザインを今すぐ開始!Canvaのカスタムサイズで画像作成
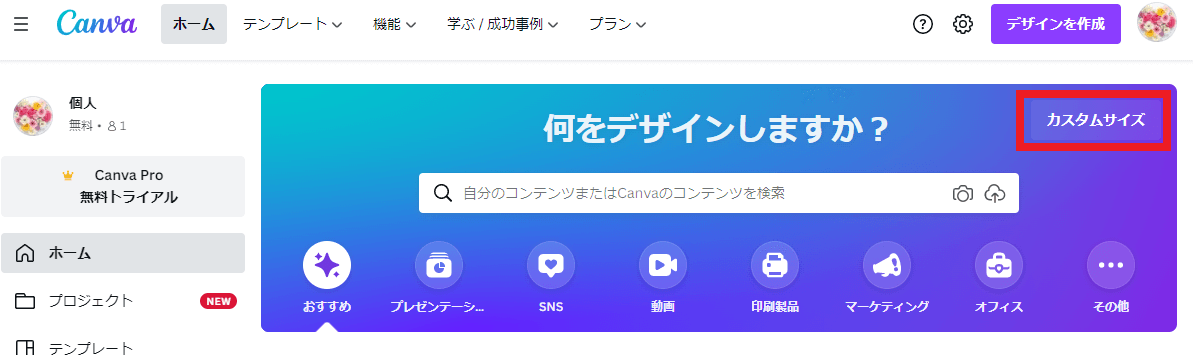
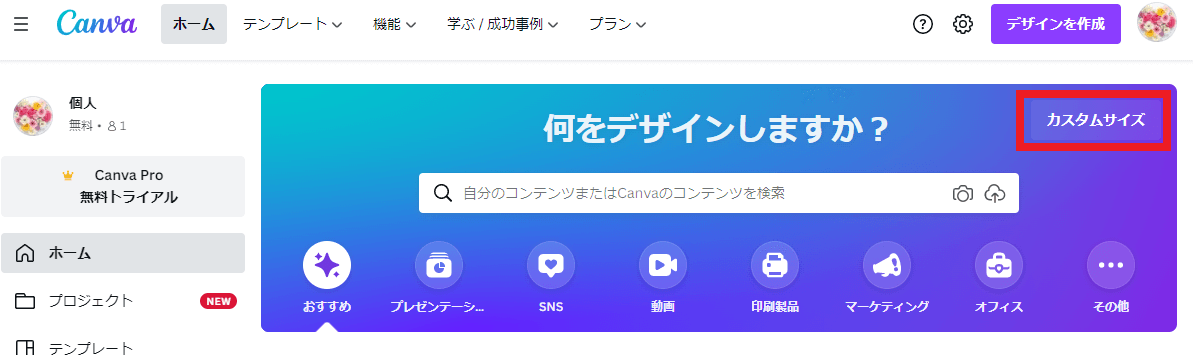
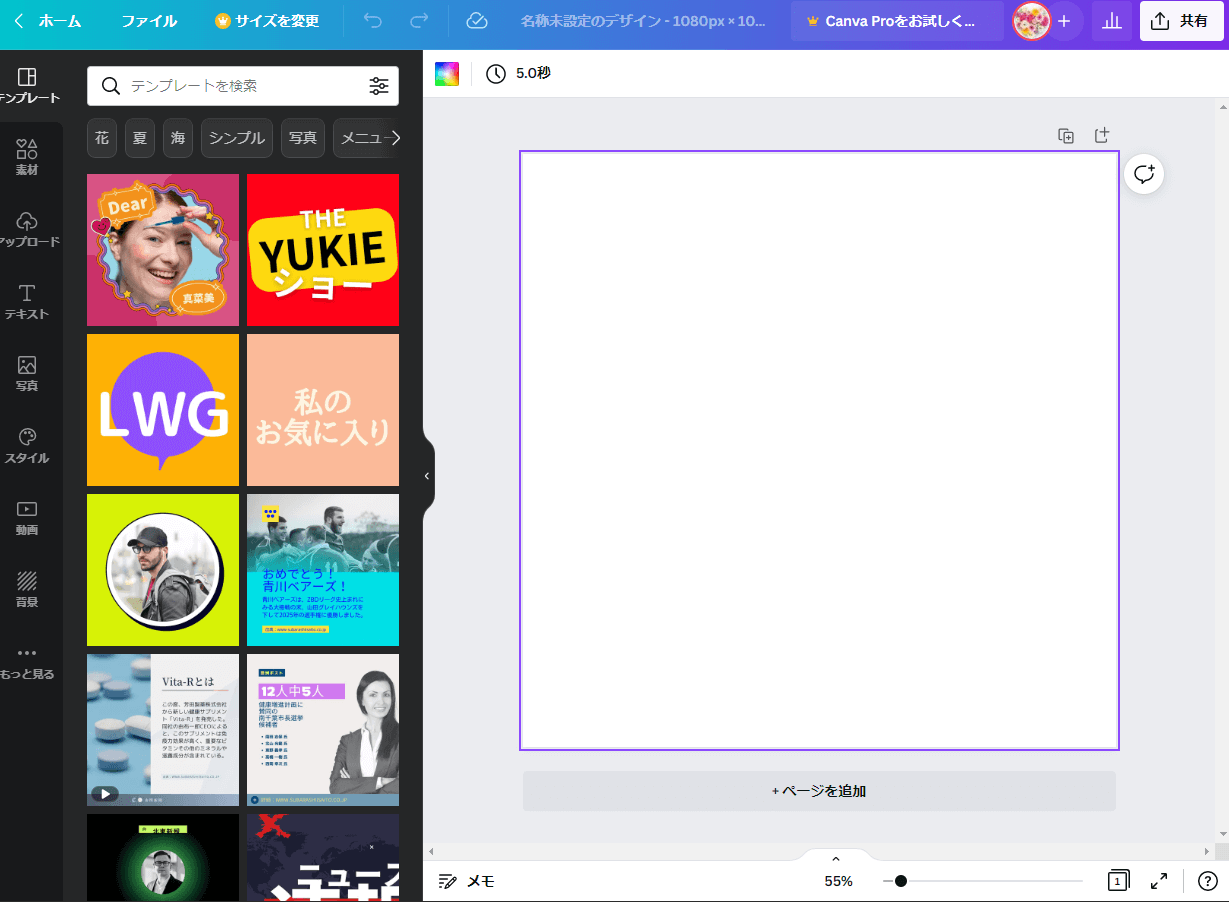
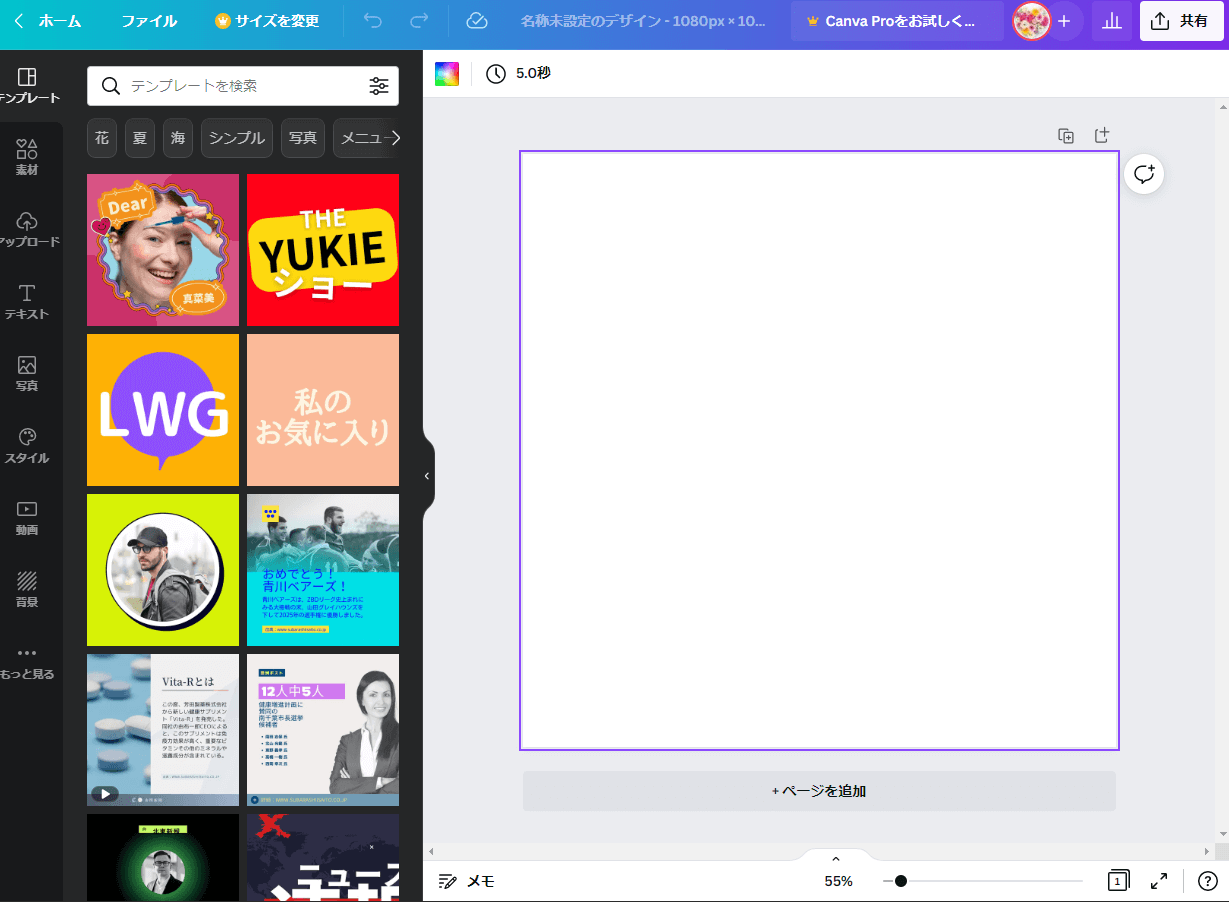
Canvaのページで、出品用画像を作成するには、
新規作成時に、「カスタムサイズ」を選んでください。


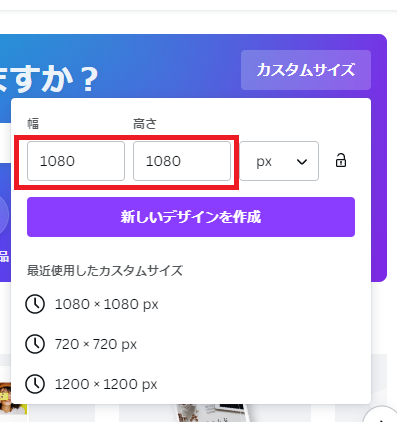
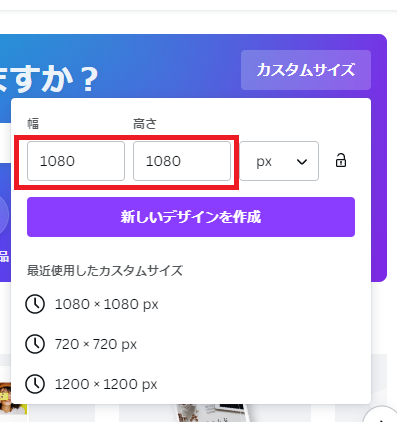
サイズはもちろん1,080×1,080です。


新しいデザインが作成できました。


このデザイン枠の中に写真をアップロードして貼り付けます。
文字を入れるのも簡単にできるので、
例えばこんなデザインの出品画像をさっと作成することができます。


最初に1,080×1,080で作成していますので、大きな写真を使っても1,080を超えることはありません。
出来上がったデザインは、「PNG」又は「JPG」の形式でダウンロードします。
ヤフオクでは「PNG」形式の画像はアップロードできません。
ヤフオクにも同じ画像で出品したい場合は「JPG」形式を選びましょう。
他にも便利機能がたくさん
Canvaでは、他にも便利な機能がたくさんあります。



無料で使える機能がいっぱいだから助かってます~
出品画像をつくるときに特に便利だなと思う機能は、
複数の写真を1枚に収めることが出来る「グリッド」です。
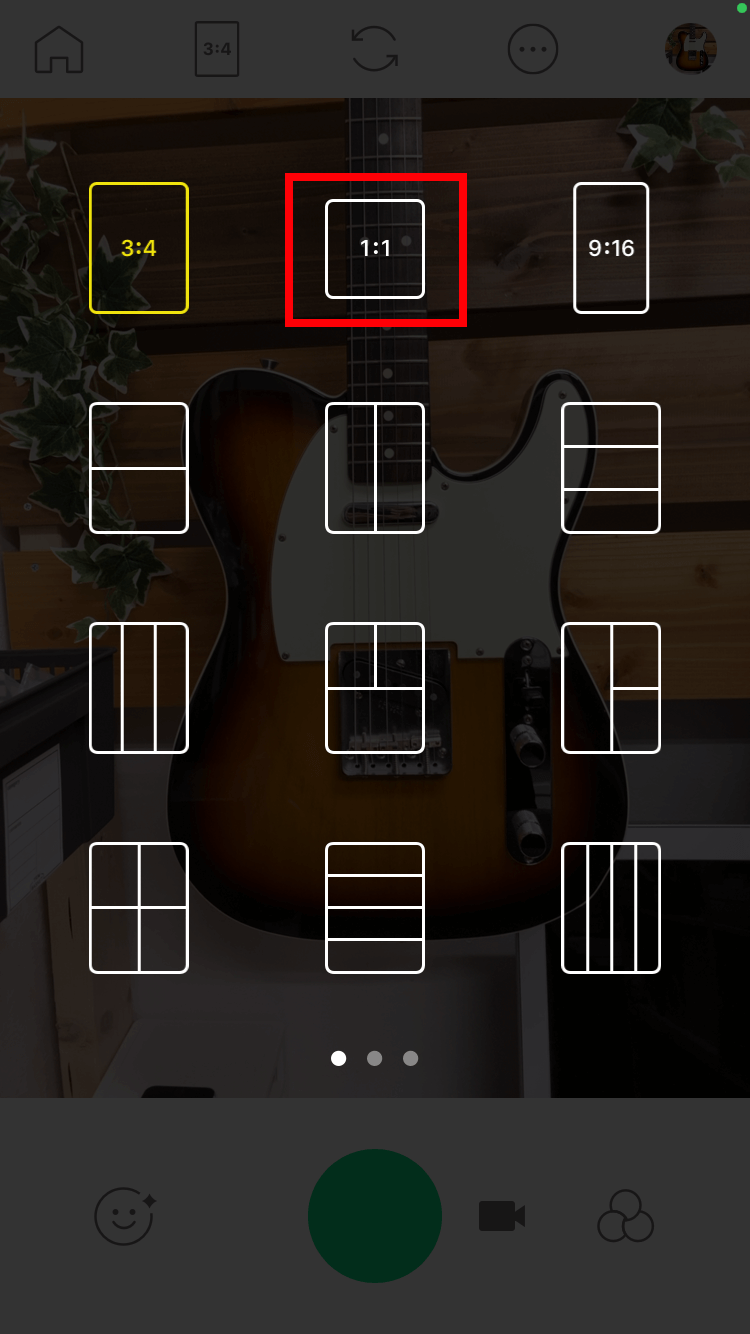
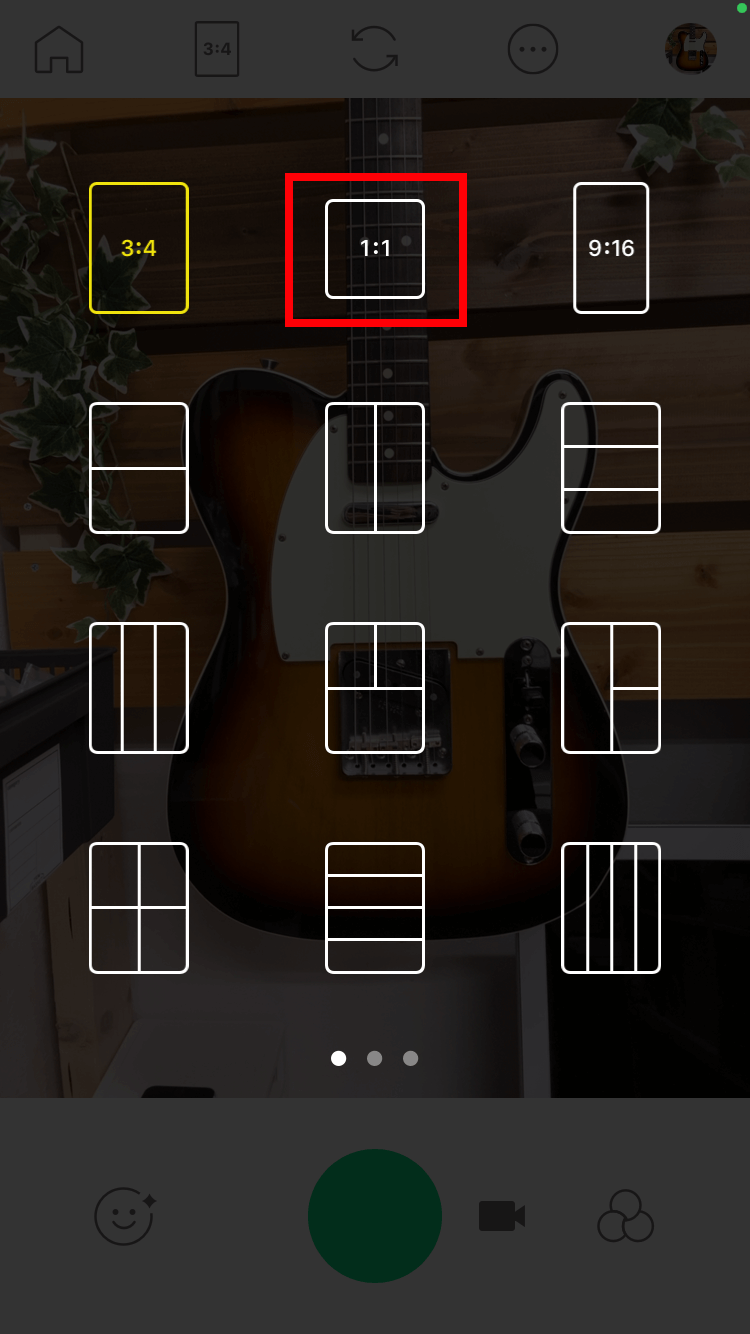
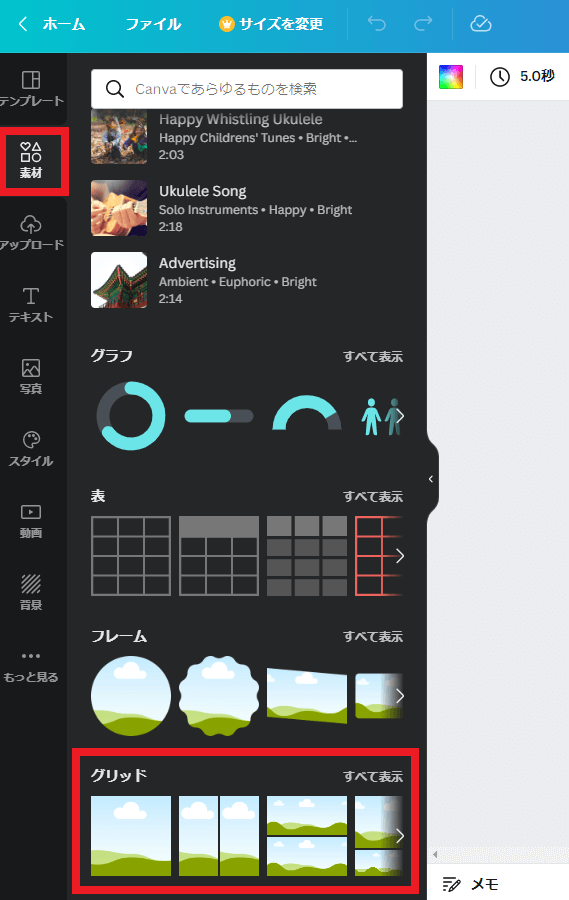
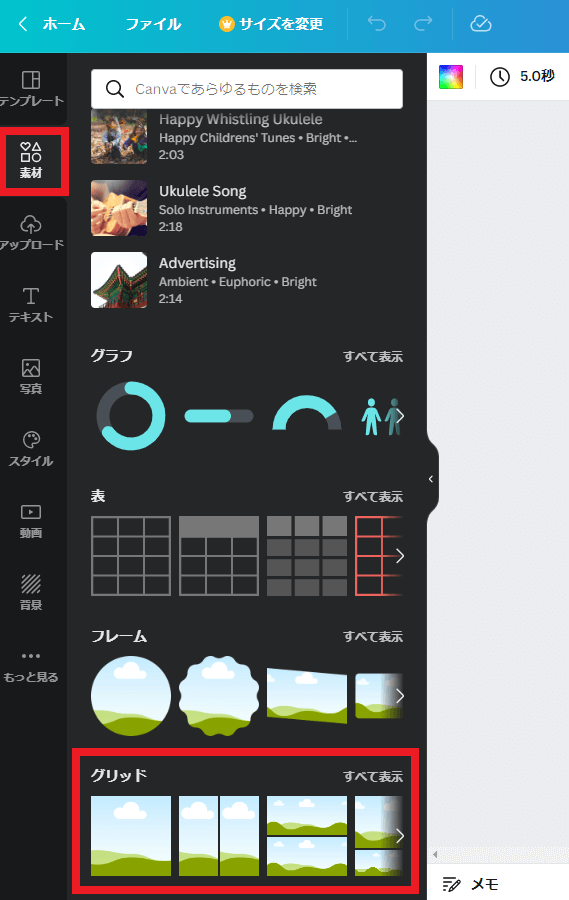
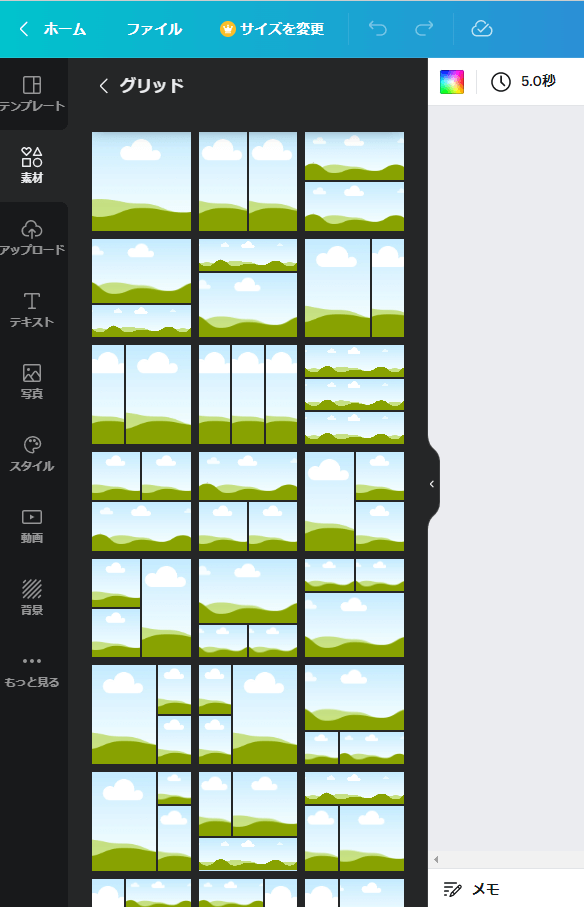
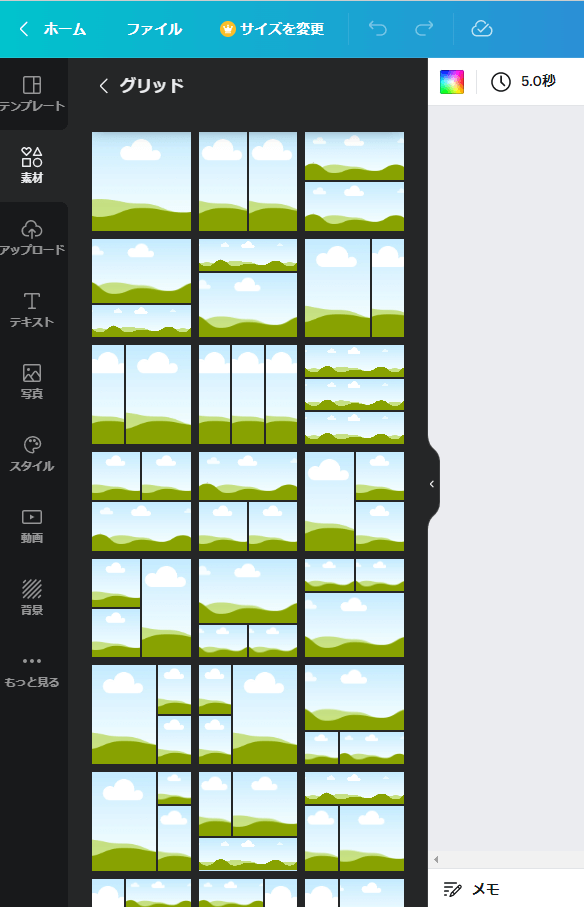
グリッドで複数の写真を1枚に収める
グリッドを使うと、1枚のデザインの中に複数の写真を載せることが出来ます。
いわゆるコラージュ写真をつくることが出来ます。
グリッドを使って作成した例です。


グリッドはCanvaの左上の「素材」をクリックするとでてきます。


分割の仕方や写真の数によって、色んな種類のグリッドが用意されています。
もちろん無料で使えますよ!


メルカリでは写真は10枚までとなってますが、
これなら色んな方向から撮った写真を載せることが出来ますので、
すみずみまで確認してもらってから、より安心感をもって購入してもらえますね。
Canvaでデザインすれば、おしゃれなフォトコラージュがわずか数分で完成!今すぐデザインを開始しましょう背景をワンクリックで消去
Canva Proの機能ですが、背景を消すことも出来ます。
お部屋が片付いてなくても、背景を消してしまえば気になりませんね・・笑
30日間無料で体験できますので、試してみてはいかがでしょうか?
\ まずは30日間無料体験 /
まとめ
今回は、メルカリ出品画像について、
・最適サイズはどのくらい?
・サイズ変更を簡単にするには?
と疑問に思っている人に向けて、
・メルカリ出品画像の最適サイズは1,080×1,080
・Canvaなら最適サイズへ簡単に変更可能
ということについて解説しました。
出品画像は綺麗で目立った方が売れやすいです。
編集アプリを上手に取り入れて、素敵な出品画像を作ってくださいね❣
\ Canvaを使って /


コメント